Composition
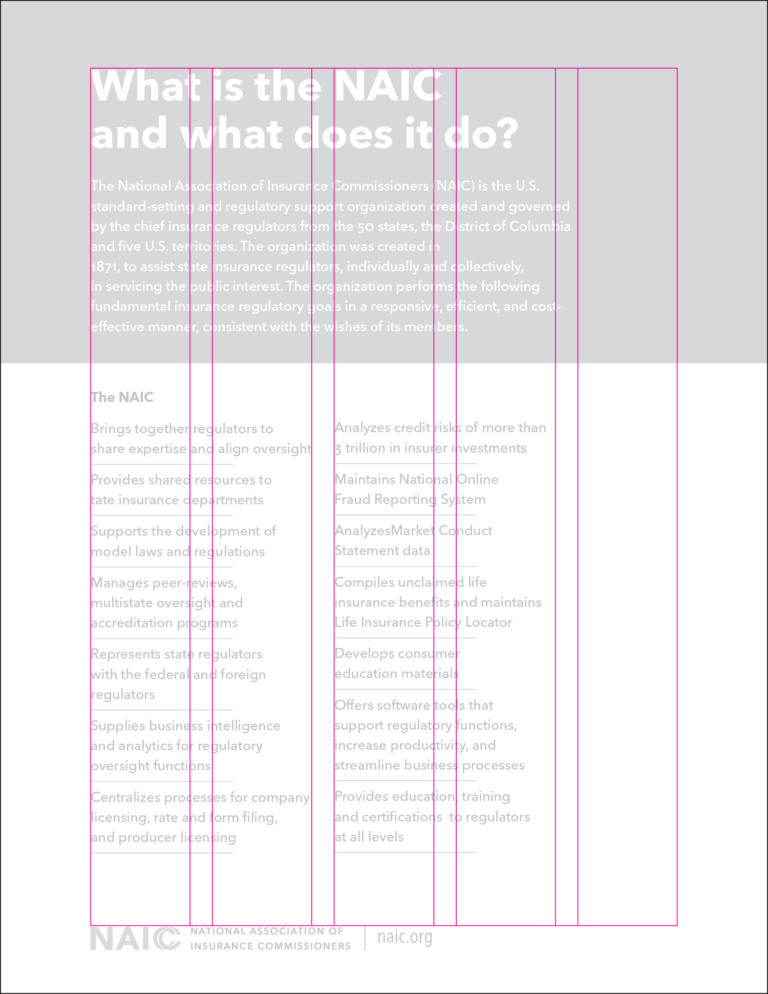
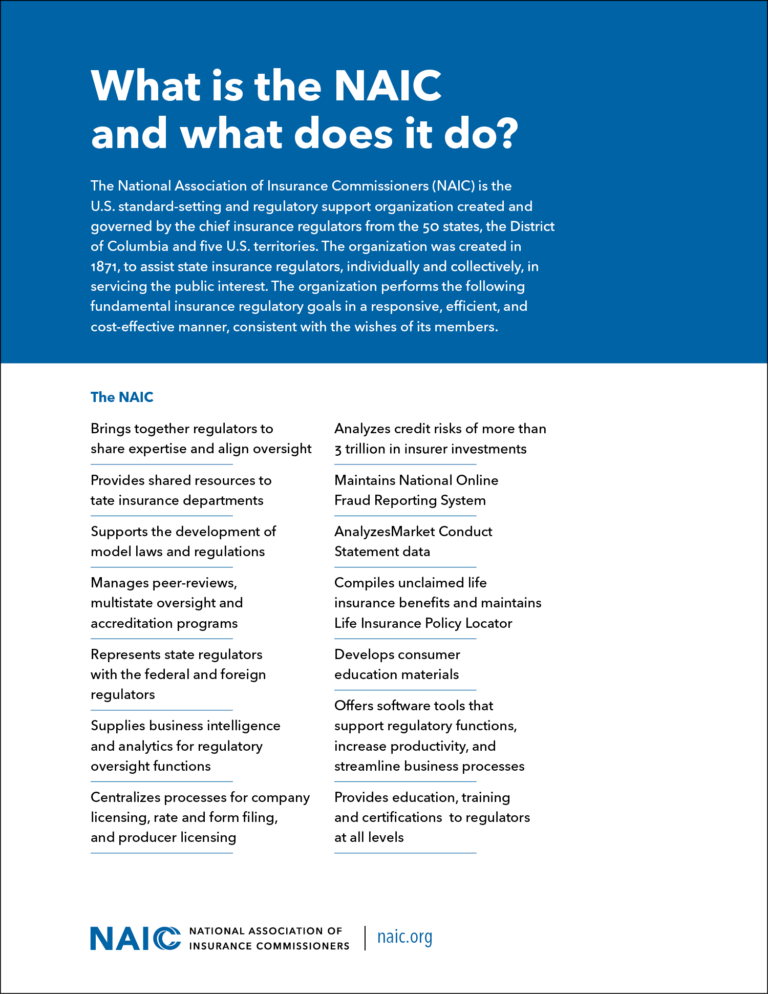
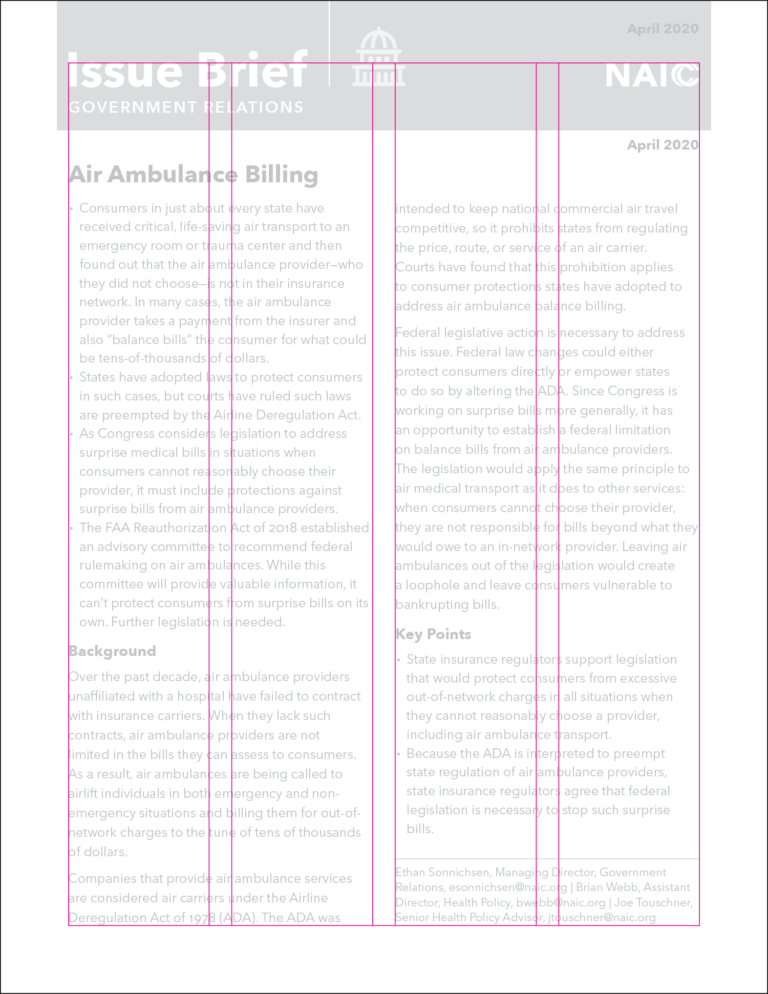
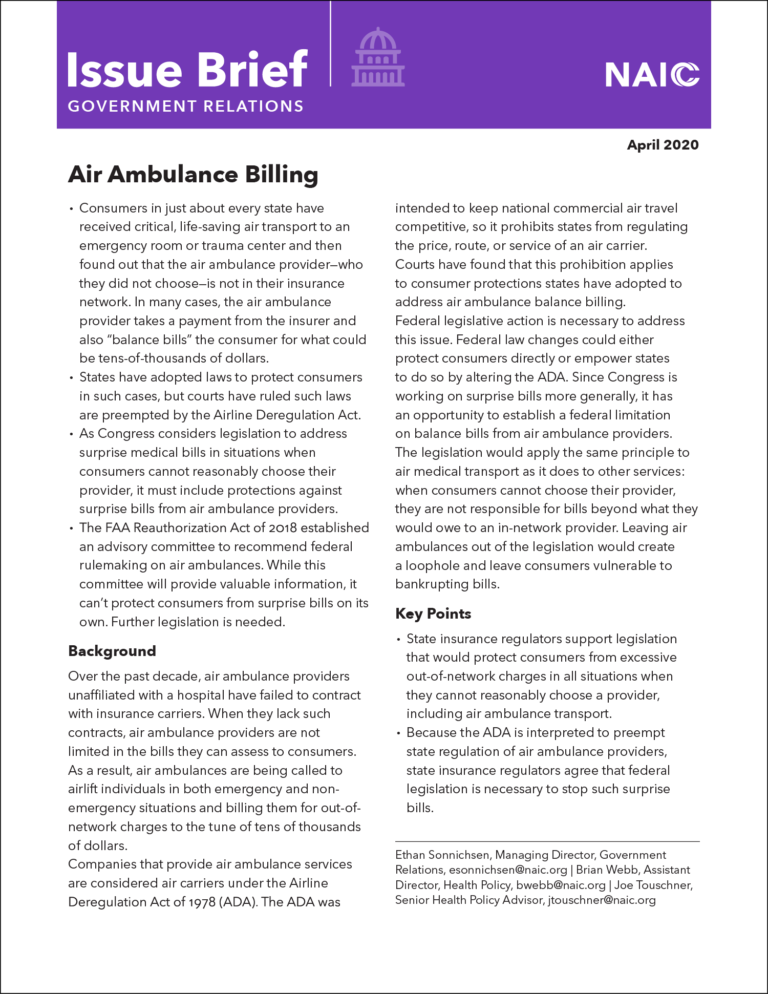
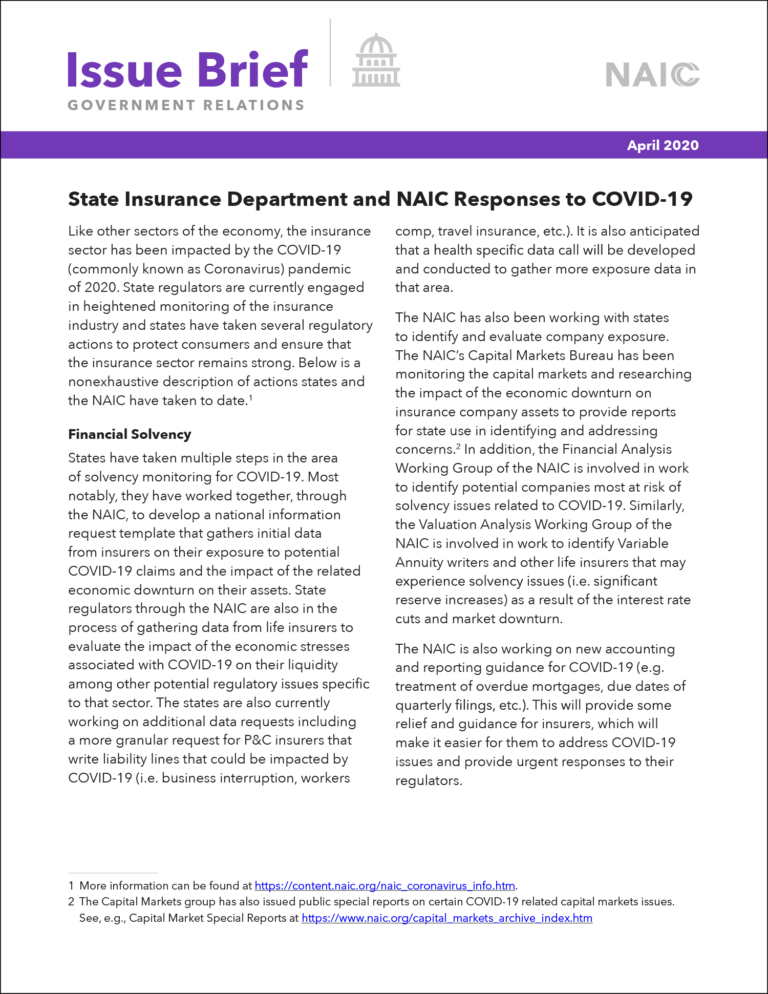
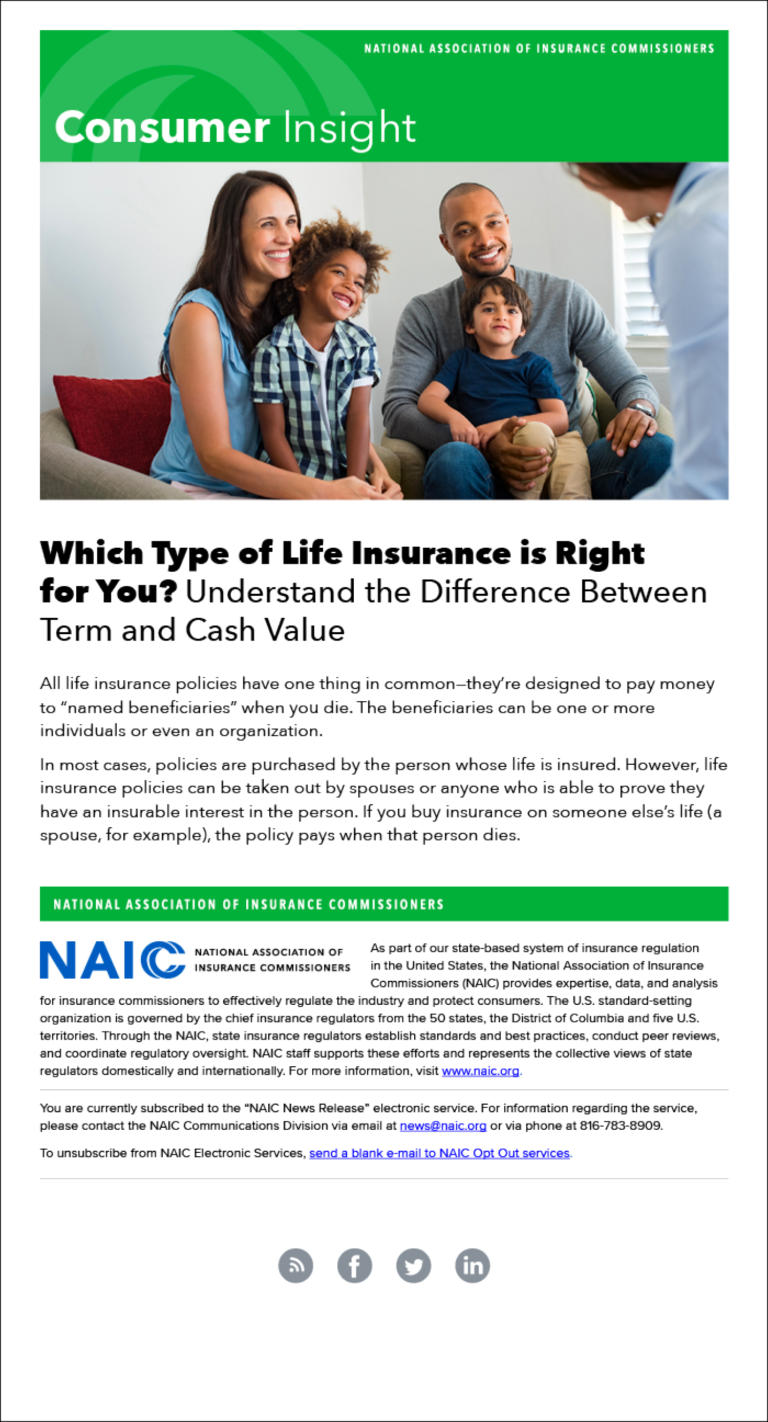
A flexible grid system provides multiple ways to present text. By changing left and right margin widths the grid can accomodate text of varying lengths. Clean typography and good visuals are useful for creating a compelling story.
Examples of graphic layouts are for tone and attitude only. Specifics are subject to change during development based on technology and usage.
Layout Variation
Flexible Grid
Layout Variations
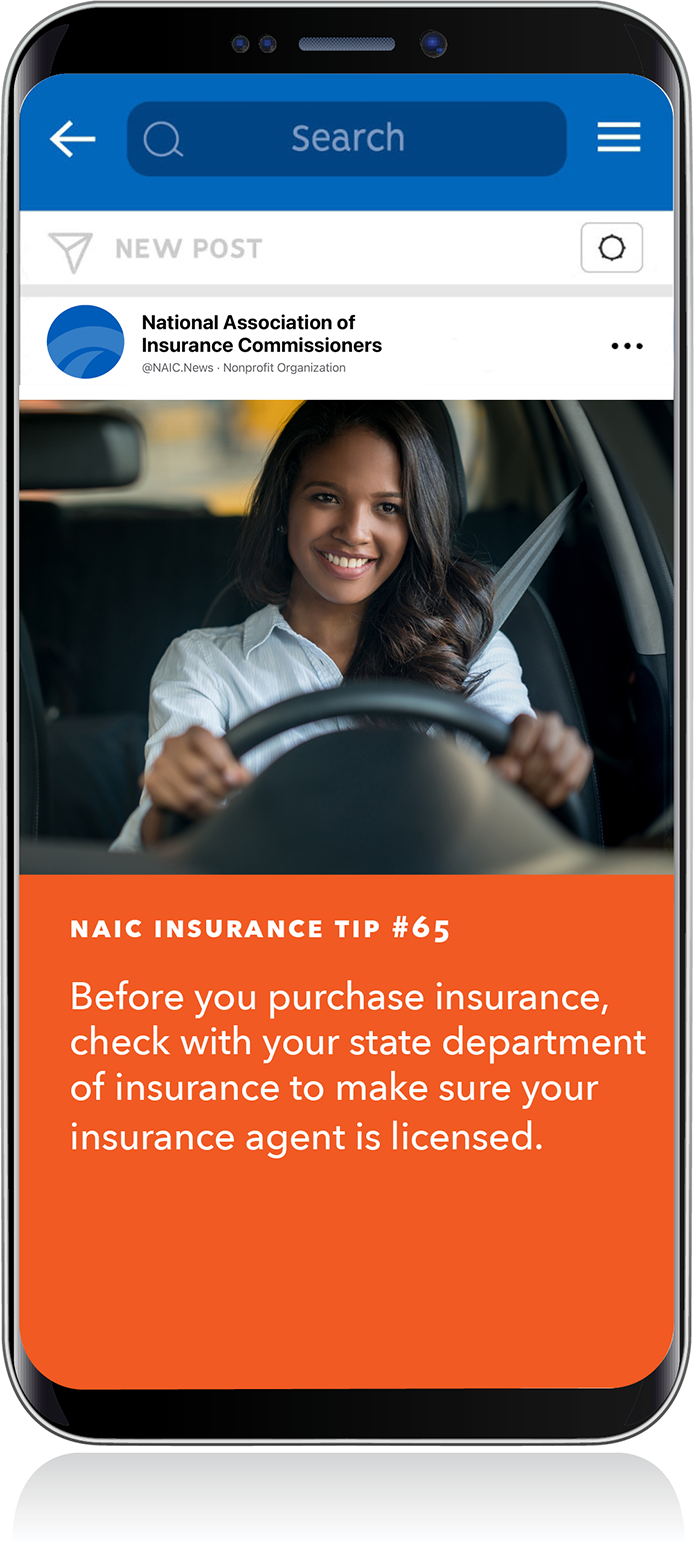
Digital communications provide an opportunity for greater color use. Social media posts, email, and website banners are competing in a visually crowded arena where bright color, clean and simple layouts, and bold typography can help draw attention to your message.
Composition Summary
01
Content dictates the format
02
Utilize the flexibility of the grid
03
Avoid running text the full page width, very long lines are tiring to read